We believe that you have made it before, or if you don't make it before, so here we are, we try to give you the best as hard as possible. Sometimes your users need to contact you directly with some easy manner. Logically, your users will not always want to open an email page then write message for you. Of course, it will be nice if you give want they want.
Many others who tried to give a tutorial on how to make a contact page for your website or blog. Of course by using a simple manner. However, this time we will give you a different way with the others. There are so many sites that provide services contact for website or blog. But rarely a site that would provide ease in designing the contact page. We did a survey for more than a year just for the contact page.
As an example, please see the contact us page of our site. You will see some mandatory columns in the content and the message box has a rich text services. Possible for us to make better. This is much different from the contact page in general. You interested?
If you are interested please read first about combine your blog with Zoho. After that, you have to go to the page creator Zoho.
You will see on the page Create Application button. Click on the button. Thus you will enter the next page.
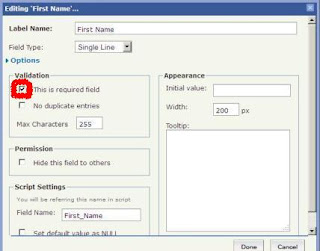
choose contact form template, then please give the name of your application in the Application Name column, then give also the name of your form in the Form Name column. Then click Create Now. Yes, you will be taken to a new page. At that page, you can change your form depend on you. If you want to edit property fields provided, slide your mouse on one field would be changed. You will see a pencil image on the left field. Then click Edit this Field. As example, we want to edit property of First Name field, so it will show the pop up
We want, our users must fill this field if they want to contact us. We can do that. On the Validation, you will see This is required field, then give it checklist. Please see the red color on the picture above. And then click Done button. After that try by your self. When you finish to do that, please klik Access this application tab. So that you will see this page
After you see this page, you can click More Actions, then you will see a multiple choice. Please click Embed in your Website choice. Now, it's depend on you again. There are two choice, first your users can send message if they log in before. Second, they don't have to log in if want to send message. After you finish, copy the HTML script and put on your blog.
Create A Contact Page
Please log in into your blogger. Then click Posting tab, then you will see Edit Pages. Click the Edit Pages and then click New Page button to create a new page. Please give a title for your new page, such as Contact Me. Still on that page, click Edit HTML, put your HTML script from zoho in there. You can give several sentence. After that click Publish Page. Have a nice day.






Post a Comment