Drop down menu with Recent Posts Based on Labels is a drop down menu that displays postings by certain labels. Drop down is very different from the drop down menu in general. Because it is dynamic, depending on your postings. Using the drop down menu, visitors will immediately get a list of postings of a label without having to roll down the web page. In addition, the drop down menu is SEO criteria. That is able to link a lot of your blog page.
As we have explained earlier on a post simple drop down menu with jquery, that we will discuss the drop down menu with recent posts by labels. And this is the topic in question. Experience has shown that sites with high pagerank always use a drop down menu with recent posts by labels. So that adds a lot of options to users on the site menu. This method is able to increase the time of the visit and the number of visits a site.
Unfortunately, to make it is very hard for some people, especially for people who did not master javascript. However, all that can be solved by us, threelas plugin. Yes, with threelas plugin you can create a menu like a high pagerank site. Before you apply this tutorial then our advice you need to learn about http://www.threelas.com/2012/05/recent-posts-widget-multifunction-for.html. And DO NOT EVER CHANGE THE CODE, LINK TO THREELAS, BECAUSE THREELAS PLUGIN IS A RESULT OF OUR WORK. WE GIVE FREE, THEN DO NOT APPLY TO CHEAT.
Setting Up Threelas Plugin
First you have to set it up recent posts widget multifunction-threelas plugin. Determine the number of posts, image size of postings, number of content to be displayed, the width of the plugin, the image position of the post, feed url. For example, we want to display all of the recent posts threelas.com, where the number of posts there are 3, the position of the image on the left, image size 50 x 50 pixels, the width of the plugin is 200px, the amount of content is 70, then the html code of the threelas plugin is
<div class="tl-recent" data-posts="3" data-width="200px" data-imgheight="50" data-imgwidth="50" data-url="http://www.threelas.com/feeds/posts/default" data-content="70" data-imgfloat="left"></div>
HTML
After you finish setting up threelas plugin, now is create the HTML for the drop down menu, the following is an example of the code
<ul id="navigation">
<li>
<a href="http://www.threelas.com" target="_blank">Home</a>
</li>
<li>
<a href="http://www.threelas.com/search/label/Blogger%20SEO" target="_blank">Blogger SEO</a>
<ul>
<li>
<div class='tl-recent' data-posts='3' data-width='200px' data-imgheight='50' data-imgwidth = '50' data-url="http://www.threelas.com/feeds/posts/default/-/Blogger%20SEO" data-content='80' data-imgfloat='left'></div>
</li>
</ul>
</li>
<li>
<a href="http://www.threelas.com/search/label/Blogger%20Api" target="_blank">Blogger API</a>
<ul>
<li>
<div class='tl-recent' data-posts='3' data-width='200px' data-imgheight='50' data-imgwidth = '50' data-url="http://www.threelas.com/feeds/posts/default/-/Blogger%20Api" data-content='80' data-imgfloat='left'></div>
</li>
</ul>
</li>
<li>
<a href="http://www.threelas.com/search/label/Blogger%20and%20Widget" target="_blank">Blogger and Widget</a>
<ul>
<li>
<div class='tl-recent' data-posts='3' data-width='200px' data-imgheight='50' data-imgwidth = '50' data-url="http://www.threelas.com/feeds/posts/default/-/Blogger%20and%20Widget" data-content='80' data-imgfloat='left'></div>
</li>
</ul>
</li>
</ul>
<div style="clear:both;"></div>
<li>
<a href="http://www.threelas.com" target="_blank">Home</a>
</li>
<li>
<a href="http://www.threelas.com/search/label/Blogger%20SEO" target="_blank">Blogger SEO</a>
<ul>
<li>
<div class='tl-recent' data-posts='3' data-width='200px' data-imgheight='50' data-imgwidth = '50' data-url="http://www.threelas.com/feeds/posts/default/-/Blogger%20SEO" data-content='80' data-imgfloat='left'></div>
</li>
</ul>
</li>
<li>
<a href="http://www.threelas.com/search/label/Blogger%20Api" target="_blank">Blogger API</a>
<ul>
<li>
<div class='tl-recent' data-posts='3' data-width='200px' data-imgheight='50' data-imgwidth = '50' data-url="http://www.threelas.com/feeds/posts/default/-/Blogger%20Api" data-content='80' data-imgfloat='left'></div>
</li>
</ul>
</li>
<li>
<a href="http://www.threelas.com/search/label/Blogger%20and%20Widget" target="_blank">Blogger and Widget</a>
<ul>
<li>
<div class='tl-recent' data-posts='3' data-width='200px' data-imgheight='50' data-imgwidth = '50' data-url="http://www.threelas.com/feeds/posts/default/-/Blogger%20and%20Widget" data-content='80' data-imgfloat='left'></div>
</li>
</ul>
</li>
</ul>
<div style="clear:both;"></div>
CSS
Next, you should apply the following CSS code to decorate the drop down menu. You can also choose your own CSS style.
#navigation {
list-style: none outside none;
margin: 0px;
padding: 0px;
}
#navigation li {
display: block;
float: left;
position: relative;
}
#navigation li a {
background: none repeat scroll 0% 0% #2C5463;
border-top: 1px solid #909090;
color: #FFFFFF;
margin-left: 1px;
padding: 5px 15px;
text-decoration: none;
white-space: nowrap;
}
#navigation li a:hover {
background: none repeat scroll 0% 0% #617F8A;
}
#navigation li a:hover img {
border: medium none;
text-decoration: none;
}
#navigation li ul li a {
background: none repeat scroll 0% 0% transparent;
border: medium none;
color: #000000;
margin-left: 0px;
padding: 1px;
white-space: normal;
}
#navigation li ul li a:hover {
background: none repeat scroll 0% 0% #FFFFFF;
color: blue;
}
#navigation li ul {
display: none;
list-style: none outside none;
margin: 0px;
padding: 0px;
}
#navigation li:hover ul {
background: none repeat scroll 0% 0% #FFFFFF;
border-radius: 13px 13px 13px 13px;
border: 8px solid firebrick;
display: block;
margin-top: 4px;
position: absolute;
}
list-style: none outside none;
margin: 0px;
padding: 0px;
}
#navigation li {
display: block;
float: left;
position: relative;
}
#navigation li a {
background: none repeat scroll 0% 0% #2C5463;
border-top: 1px solid #909090;
color: #FFFFFF;
margin-left: 1px;
padding: 5px 15px;
text-decoration: none;
white-space: nowrap;
}
#navigation li a:hover {
background: none repeat scroll 0% 0% #617F8A;
}
#navigation li a:hover img {
border: medium none;
text-decoration: none;
}
#navigation li ul li a {
background: none repeat scroll 0% 0% transparent;
border: medium none;
color: #000000;
margin-left: 0px;
padding: 1px;
white-space: normal;
}
#navigation li ul li a:hover {
background: none repeat scroll 0% 0% #FFFFFF;
color: blue;
}
#navigation li ul {
display: none;
list-style: none outside none;
margin: 0px;
padding: 0px;
}
#navigation li:hover ul {
background: none repeat scroll 0% 0% #FFFFFF;
border-radius: 13px 13px 13px 13px;
border: 8px solid firebrick;
display: block;
margin-top: 4px;
position: absolute;
}
JAVASCRIPT
You are also required to put the following code before the </head>. Without javascript code below, then drop down menu tutorial will not run.
<script src='http://www.google.com/jsapi' type='text/javascript'></script>
<script type='text/javascript'>
google.load("gdata", "1.x", { packages : ["blogger"] });
</script><script src='http://plugin-codes.googlecode.com/files/threelaspluginr-v2-2.js' type='text/javascript'></script>
<script type='text/javascript'>
google.load("gdata", "1.x", { packages : ["blogger"] });
</script><script src='http://plugin-codes.googlecode.com/files/threelaspluginr-v2-2.js' type='text/javascript'></script>
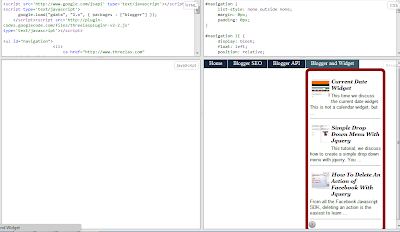
All you have to do is change the links menu in HTML, the number of the menu depends on you. To be more clear, look at the demo below. If anyone wants to questionable please comment or contact us.

wow keren \m/
ReplyDeleteterima kasih. share ke yang lain ya. dan jangan mencuri.
ReplyDelete